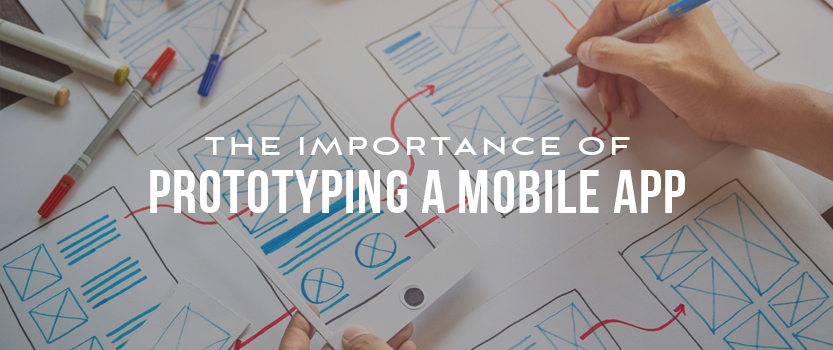
This post will explain Benefits of mobile app prototyping. A prototype is a preliminary, visual presentation of a mobile app. Due to the fact that these are working designs, app designers use models to test the important functionality, principle expediency, and user experience. Thinking about the value prototyping adds to the final product, it is one of the earliest and essential steps in the app advancement procedure.
How To Make An App Prototype & Why Is It Important?
In this article, you can know about Benefits of mobile app prototyping here are the details below;
This article covers the 5 main benefits of prototyping and the procedure of producing one for your mobile app.
4 Steps To Create A Prototype for Mobile App
Follow these four quick actions to make your very first prototype:
– Identify the objectives
Each new app has an objective to fulfill, a problem to solve, or a worth to add for the target users. Since a prototype should properly show the performance of the functions and performance of the app, we advise that users create a minimum of three objectives an app would fulfill, then associate one feature with each. Also check Best free antivirus software
– Map a user journey
Build a detailed journey for an app user based upon the functions you wish to contribute to your mobile app. For instance, start with sign-up or sign in, then the initial screen, the sidebars, the selection of choices, and so on. End the user journey to the point where the user exits the app.
– Wireframe interface
As soon as you have the user journey, start sketching the screen styles. Draw a diagram for the sign-up screen with buttons, the sidebar, the notice panel, etc – Connect the wireframes and add motion
After you have your app’s user interface prepared (the wireframes we produced in the previous step), connect the wireframes, and turn it into a high-fidelity prototype.
When your model is ready, you can use it to gather feedback, test for conceptual errors and expediency, and draw other benefits talked about in the next section of the short article.
– 5 Popular Tools utilized for Prototyping
Designers use these five tools for wireframing and prototyping. While all of these are professional tools, all are easy to understand and utilize. Though Adobe Xd. still has a knowing curve included, when you have acquainted yourself with the main interface and have actually developed a screen or two, the rest gets simpler!
– Adobe Xd.
– Axure RP
– InVision.
– Figma.
– MockPlus.
Top 5 Benefits of Building Prototypes.
Here are 5 primary benefits of developing prototypes:.
– User Experience Testing.
The most substantial advantage of prototyping is that you can see the preliminary version of your app carrying out. If not genuine, the prototype is responsive enough to comprehend if an app is easy, user-friendly, user-centric, and easy to navigate. For reference, these are the essential qualities for the success of any mobile app, and that’s why a lot of application advancement services include prototyping as a considerable turning point. Also check Importance of e commerce website.
– Collect user feedback.
Prototypes make it simpler to collect user feedback. You can test user approval, their response to the principle and the service, and decide if the mobile app would achieve success in the long run. Second of all, you can add or deduct additional features or select to update them in your MVP later on. The point is, your app model can help you collect enough data for future improvements.
– Improvements on the go.
Once you hold a prototype ready, you can evaluate it for performance, speed, performance, conceptual style, and user experience. Also, share it with the customer (if you developed it for other stakeholders), target users, or penetration testers to learn the vulnerability of the concept. Once you have determined mistakes in the proposed product, it’s simpler to improve it even before launch.
– Application for financial investment.
Models are a perfect tool to look for seed funding and other kinds of financial investment. All you’ll own to do is design a prototype that properly reflects the vision and performance of your prospective mobile app, then present it to stakeholders and influence their financial investment choices.
– Marketing the app prior to launch.
When your app concept is verified, it’s time to produce buzz in the target audience. You can choose to make a fast landing page with your prototype or share it in community groups to forward the narrative even prior to the app goes survive on the app store.
Finishing up …
While it is ideal for producing a prototype to loop in stakeholders and customers, build one that’s an accurate representation of the mobile app’s efficiency. It is highly suggested to test on predetermined standards, make real-time enhancements, and most importantly, stay neutral with the functions provided in the model. Also check Analytics of an app